My Lighthouse Accessibility score is 100%. Does that mean my website is 100% accessible?
About
Since Google launched Lighthouse, they have helped countless website owners check their products for things like performance and SEO.

One of the most important and often overlooked metric of a website is how accessible it is. Lighthouse also great at giving an assessment of how accessible your website is.
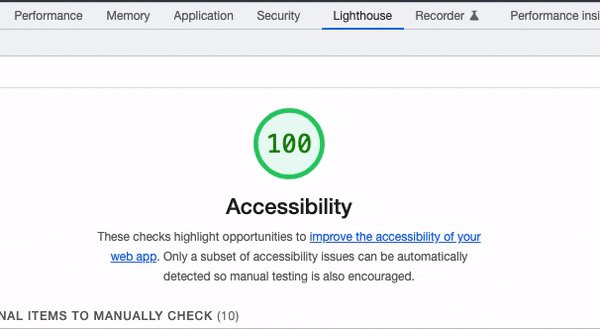
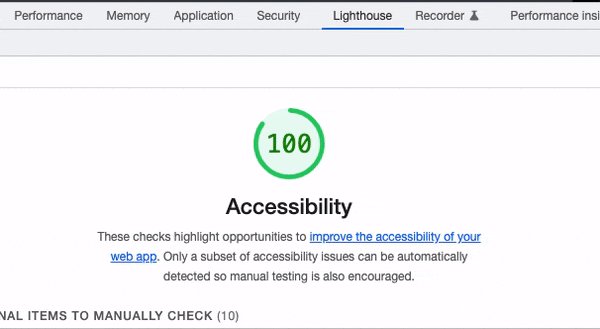
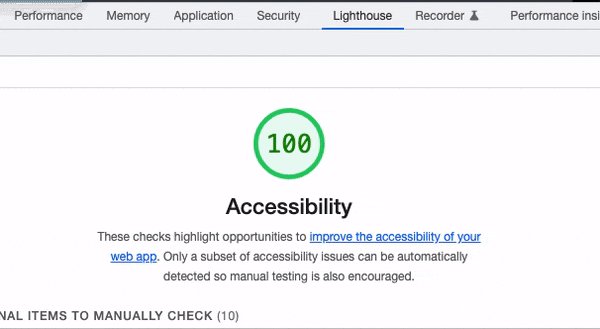
Once Lighthouse finishes the testing, it gives you a percentage of how accessible a site is, 100% meaning that all tests pass.

But does that mean that that a 100% Accessibility report mean that your site is 100% accessible?
No. The answer is no. Here's why:
1. Images and alt text
Does your image lack an alt text? Google Lighthouse will happily remind you.

Does your image have an alt text? Lighthouse will gracefully give you a green check of approval.

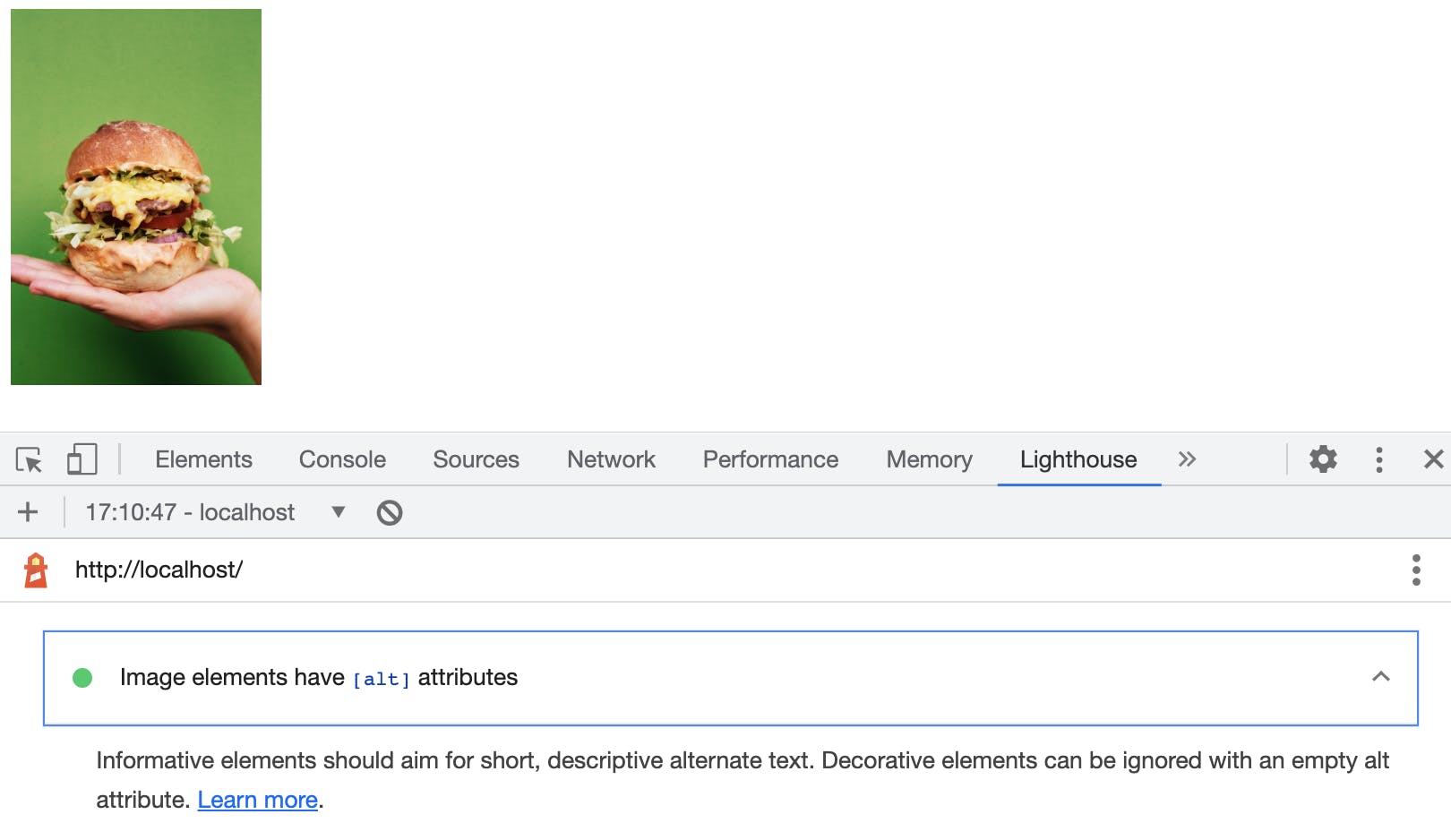
But... will the text fail if you added an inappropriate alt text?
<img src="burger.jpg" height="210px" alt="Yum yum!" />
No. No it won't.

💡 Make sure you have alt text that's suitable for the image and its context within the article.
2. Link text
If your link doesn't have some text it can announce:
<a href="/home"></a>
Lighthouse will informatively tell you so.

If your link does have text, it will also tell you and reward you with a higher score.

But... will it tell you if the text for the link isn't appropriate and doesn't define expectations for your user?
<a href="/home">Click here</a>
No. No it won't.

3. Links that should be buttons
See this a tag:
<a onclick="alert('Hello')" >Click here</a>
For accessibility reasons, this should have been a button, since it runs a Javascript line and the user expects to go to a different page or part of the same page. What does Lighthouse say about this?
Nothing. All clear!

4. Buttons that should be links
Now check this line:
<button onclick="window.location.href='/about'">About me</button>
It's a button element that takes the user to a different page. That's an element that should have been a link. What does Lighthouse say about this?
Nothing. Once again we're all clear.
5. Titles
Titles are important for the user to understand the context of a web page. Lighthouse will gladly tell you if your page doesn't have a title element.

But what if the title value is irrelevant to the page?
<title>This is a title just to get 100% of Lighthouse 😈</title>
Lighthouse will pass the title check, saying that as long as there's something in the title tag, you're good to go.

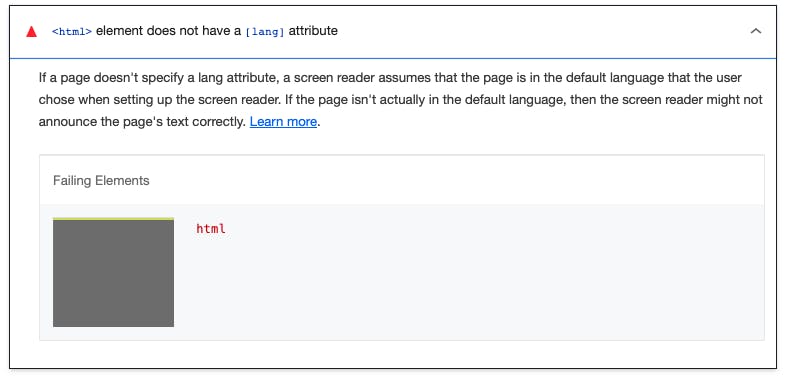
6. lang
If your html tag, doesn't have a lang attribute:
<html>
The Lighthouse test will fail and helpfully remind you to include it.

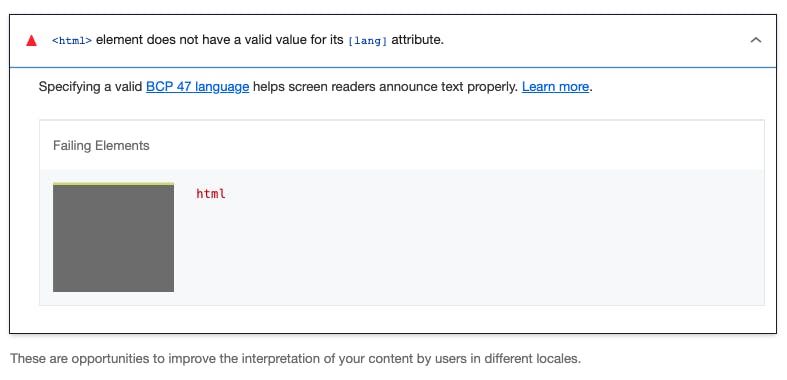
Even if you include a lang attribute but with an invalid value (ie. a language that doesn't exist):
<html lang="bb">
Lighthouse will help you by guiding you towards adding a correct locale.

But what if the lang attribute has one language, but your page is in another?
<!DOCTYPE html>
<!-- 👇 The lang attribute shows the page is in English... -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>This is a title just to get 100% of Lighthouse</title>
</head>
<body>
<!-- ... but this page is in Greek! 👇 -->
🇬🇷 Αυτή η σελίδα είναι στα Ελληνικά!
</body>
</html>
Lighthouse will gladly give you a 100% score and pass both checks for lang.

7. Keyboard focus
Suppose you have some navigation on your page:
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/blog">Blog</a>
</nav>
And for some reason, you decided to disable any kind of focus indication on them:
a:focus{
border: 0;
outline: 0;
}
A keyboard user will have no way of knowing which link has the focus at any time. This is an accessibility no-no. Will Lighthouse let you know about this?
No, but it will let you know that you'll need to manually check this under the "Additional items to manually check" section.

Conclusion
Although Lighthouse is a great tool for spotting accessibility (and other) errors in your web page, a 100% accessibility score, does not mean your web page is 100% accessible. You'll still need to make sure that your text is relevant to the element and your elements behave like they're supposed to.
See this helpful guide on how to check for accessibility on your website!

